Androidの9パッチグラフィックのように、iOSでもコンテンツに応じて拡縮するグラフィックを作成、使用することができます。iOSではAndroidのような特殊なPNGファイルを用意しなくても、通常のPNGファイルを使って拡縮する範囲をコードで指定するだけで拡縮可能なグラフィックとして扱うことができます。先日、そのようなグラフィックを作成して、拡大縮小すべき位置を座標指定して開発会社に渡したのですが「コードはなるべく減らしたいので拡大縮小するグラフィックはだめ」と言われてしまいました。そんなこと言っても、そうしたら画面縦横や、iPhoneとiPadでそれぞれ別のグラフィックを用意しなければならず、そっちの方が面倒だと説得したのですが…。
実はコードを書かなくても、Xcode 5のAsset Catalogでこうした拡縮可能なスライスを作成できるのです。あまりデザイナーの人が直接Xcodeを触ることはないかも知れませんが、実際にどういう風に拡大縮小するか確認もできますので、一度試してはどうでしょうか?
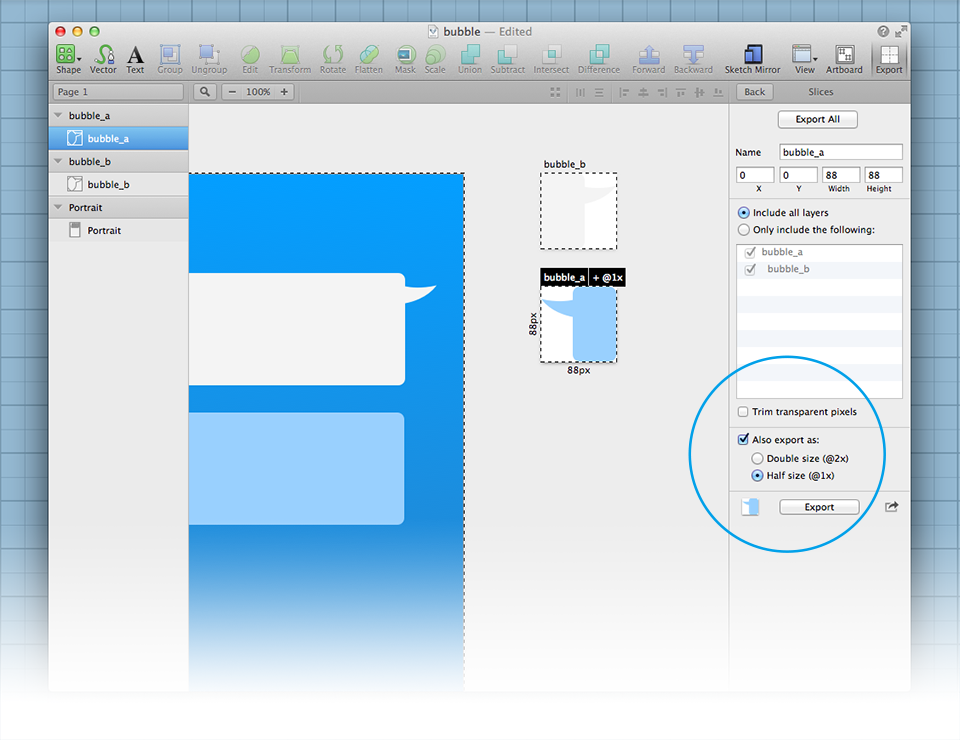
まず、拡大縮小できるグラフィックを作成します。わかりやすいようにLINE風のチャット画面をSketchで描いてみました。縦と横のサイズは内容に合わせて可変としますので、グラフィックとしては最低限のサイズで構いません。それをSkecthのエクスポート機能で書き出します。その際にSketchではretina用の2倍か、通常の等倍かのどちらかを同時に書き出せますのでオプションで選択しておきます。普通はretina用を描いて、それを縮小した方が絵がきれいなのでHalf Sizeを同時に書き出します。

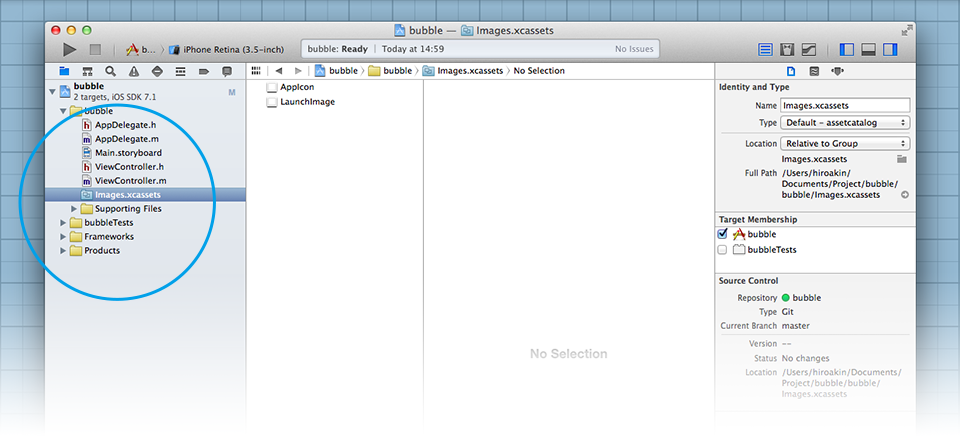
これで画像の準備ができましたのでXcodeを起動して、新規のプロジェクトを作成します。「Single View Application」を選んで新規プロジェクトを作成すると左のペインに「Image.xcassets」というフォルダアイコンができていますので、それを選択します。これが「Asset Catalog」です。デフォルトで「AppIcon」と「LaunchImage」という2つのアイテムが用意されています。これはその名の通りアプリケーションアイコンと、スプラッシュ画面になります。この2つがあるペインに作成しておいたグラフィックをドラッグ&ドロップします。

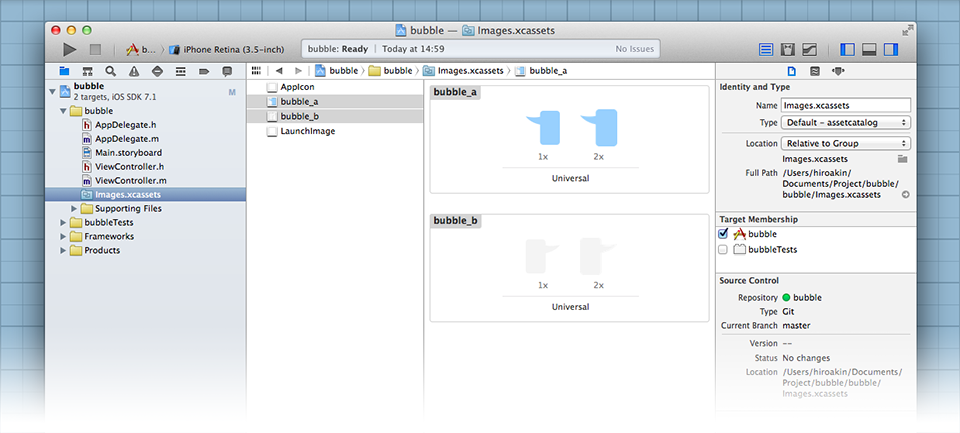
そうするとドロップしたファイルがイメージアセットとして登録されます。ファイル名をあらかじめ@2xとつけておいたので、Xcodeは自動的にそのファイルをretina用として登録します。UniversalとなっているのはPhoneとPadで共通のパーツとして扱われることを意味しますので、もしPhoneだけ、Padだけなら変更しておきます。

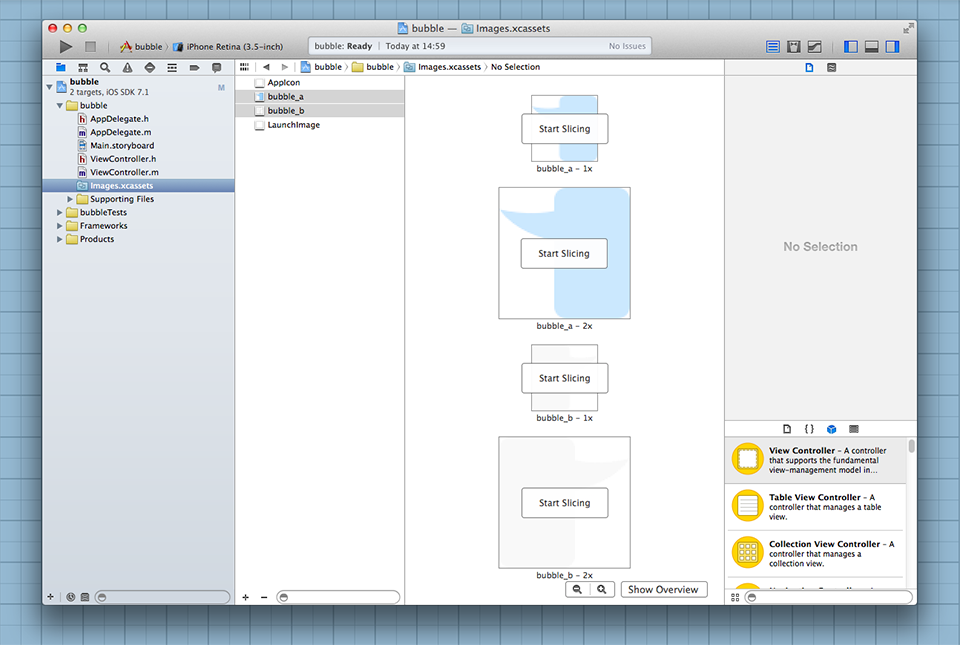
画像が登録されると下に「Show Slicing」というボタンが表示されます。これが拡縮グラフィック用のスライスを作成するボタンになります。Show Slicingボタンを押すと、スライスモードになり、それぞれの画像の上に「Start Slicing」ボタンが表示されます。

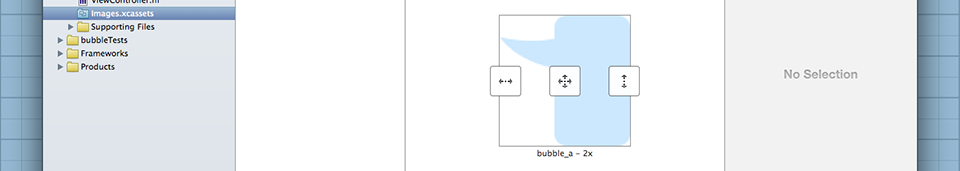
Start Slicingボタンを押すと、3つのアイコンボタンが表示されます。これは左から横方向に拡縮、縦横の両方を拡縮、縦方向に拡縮の選択です。後で変えることができないので間違えないように選びます。

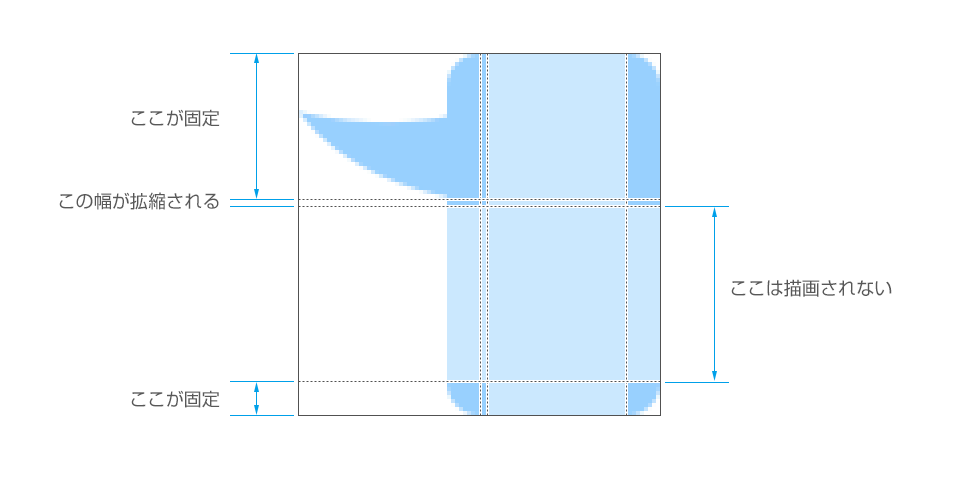
スライス編集画面では、どの部分を使って拡縮するか、どの範囲を固定とするかを、点線をドラッグすることで指定します。Xcodeが画像から自動でスライスしてくれるので、たいていの場合は微調整するだけで済みますが、調整が必要な場合は下のように固定する範囲、拡縮する範囲をそれぞれ指定します。Androidのように複数個所を拡縮する範囲に指定することはできません。

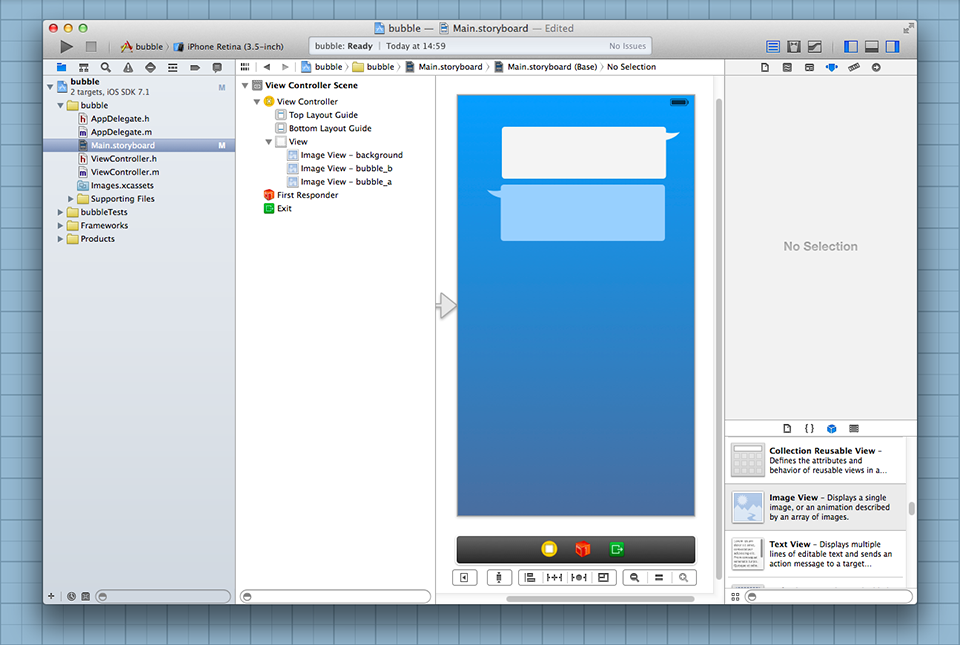
スライスの指定が終わったら、下の「Show Overview」ボタンを押して、編集モードを終了します。せっかくなので、どのように拡縮されるのか引き続きXcodeで確認してみましょう。左のペインで今度は「main.storyboard」を選びます。Viewがなければ右下のライブラリーから「Image View」をドラッグして画面上に置きます。右上のプロパティのImageで登録された画像を指定します。ここではbubbleと名づけたイメージをドロップダウンメニューから選択します。そうするとImage Viewの大きさに合わせて画像が拡縮されるのを確認することができます。(下のサンプルでは見やすいように、吹き出しの背景にもう一枚ImageViewを置いて背景を設定しています)

このようにXcodeのAsset Catalogを使えば一行のコードも書かずに拡縮する画像を作成することができます。またStoryBoardを使えばコードを書かなくともデザイナーが直接レイアウトをすることもできます。iOSのUIデザインをされるデザイナーは一度Xcodeをインストールして触ってみてはいかがでしょうか?