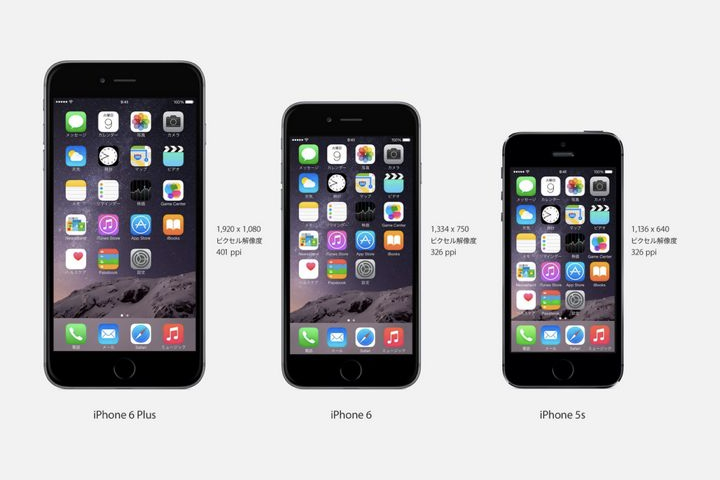
新しいiPhoneの6と6 Plusが発表になりました。従来モデルよりそれぞれ少しづつ大きくなっていますが、日本ではまた人気が出るのでしょうね。特にiPhone 6 Plusの方は5.5インチと発表されていますので、前のモデルよりかなり画面が大きくなっています。
iPhoneもiPhone 3から4になった時に画面の解像度が2倍になってretinaディスプレイと呼ばれました。解像度が2倍になったので従来のグラフィック(ビットマップ)は2倍の大きさのものを用意する必要になり、@2xグラフィックと呼ばれるようになりました。今度のiPhone 6でも画面の解像度(ppi)は同じなのでやはり@2xのグラフィックで対応します。 なんで画面のサイズは4インチから4.7インチに拡大されたのに、UIグラフィックのサイズは同じでいいのかとお思いの方に向けて、改めて画面解像度とピクセルグラフィックの関係を説明しようと思います。
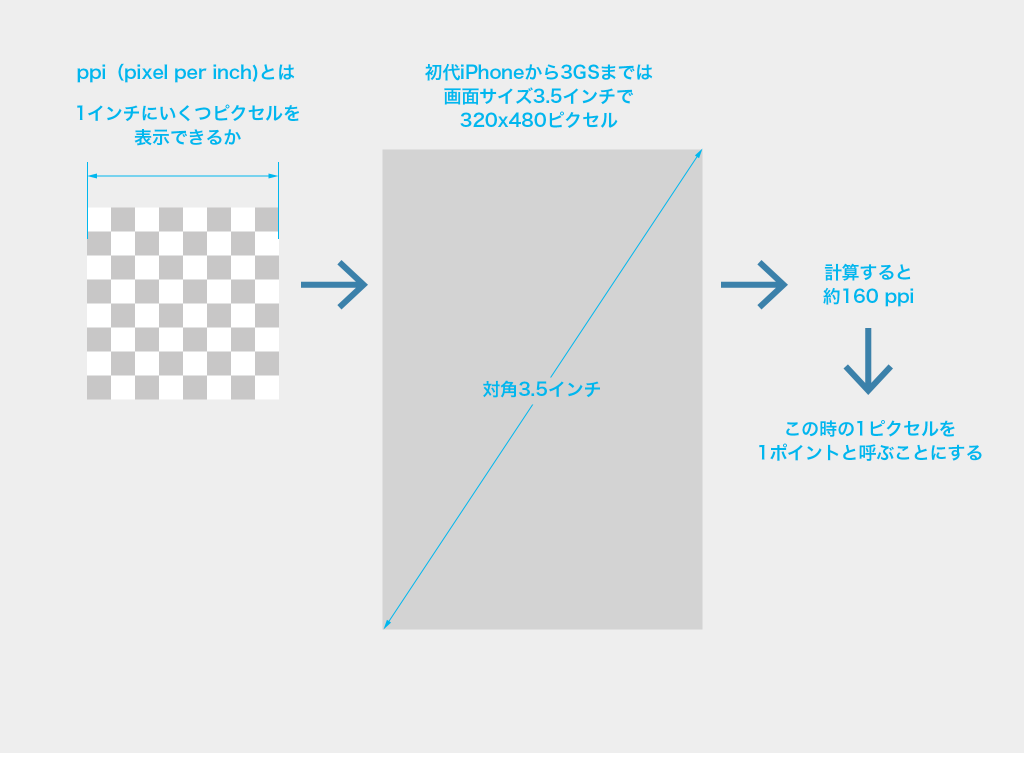
下の図のように、画面解像度(pixel per inch = ppi) は1インチにどれだけピクセルを表示できるかで表されます。この数値が高いほど「高解像度」「高精細」と呼ばれるわけです。初代iPhoneから3GSまでは画面サイズが3.5インチで、その画面に表示されるピクセル数は横に320ピクセル、縦に480ピクセルでした。ちなみにインチというのはアメリカで使われる長さの単位で、世界標準のメートル単位系とは違うのですがなぜかディスプレイのサイズはインチが世界標準ですね。ディスプレイの大きさは対角の長さなので、これを平方単位に変えて計算すると初代iPhoneの画面解像度は約160 ppiになります。基準としてiOSではこの時の1ピクセルを1ポイントと呼びます。  そしてiPhone 4が登場して、画面の大きさは4インチ、画素数は640x960ピクセルとなりました。画面の解像度はちょうど約2倍の326 ppiです。つまり初代iPhoneの画面のちょうど4倍分のピクセル数があることになり、物理サイズはあまり変わらないのでビットマップは2倍のものを用意すれば見た目が同じになります。そこでAppleは@2xという名前で2倍サイズのグラフィックを用意して高解像度に対応することにしました。プログラム的には160 ppiの時の1単位を2倍にすれば同じ見た目が得られるというわけです。iPhone5では4に比べて縦方向に画面が延びただけで解像度してはほぼ同じなため、やはり@2xで対応できました。
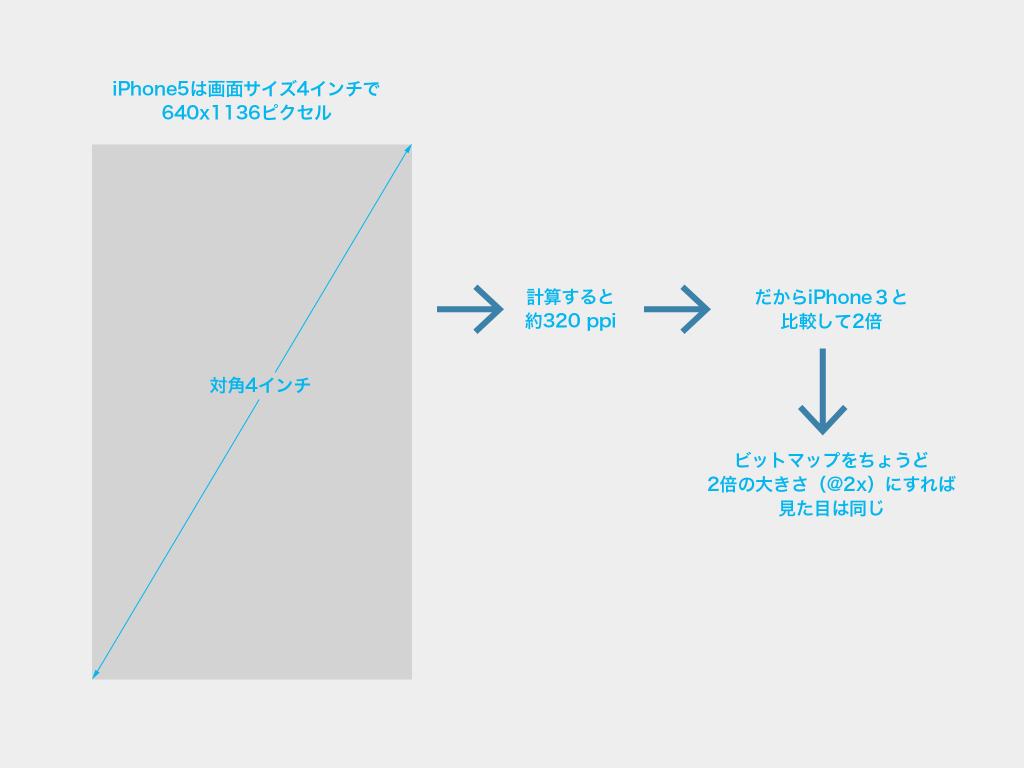
そしてiPhone 4が登場して、画面の大きさは4インチ、画素数は640x960ピクセルとなりました。画面の解像度はちょうど約2倍の326 ppiです。つまり初代iPhoneの画面のちょうど4倍分のピクセル数があることになり、物理サイズはあまり変わらないのでビットマップは2倍のものを用意すれば見た目が同じになります。そこでAppleは@2xという名前で2倍サイズのグラフィックを用意して高解像度に対応することにしました。プログラム的には160 ppiの時の1単位を2倍にすれば同じ見た目が得られるというわけです。iPhone5では4に比べて縦方向に画面が延びただけで解像度してはほぼ同じなため、やはり@2xで対応できました。  今回発表されたiPhone 6も基本的には同じです。画面サイズは4.7インチ、画素数は750x1,334と大きくなってはいますが、画面解像度は同じく326 ppiなので、今まで通り@2xのグラフィックで対応できます。ただし、物理的なサイズはもちろん大きくなっているので個々のアイコンなどのサイズが変わらないため、グラフィック間のスペースは開いてしまいます。だからこそホーム画面でアプリアイコンサイズを拡大する機能がついたのだと思います。
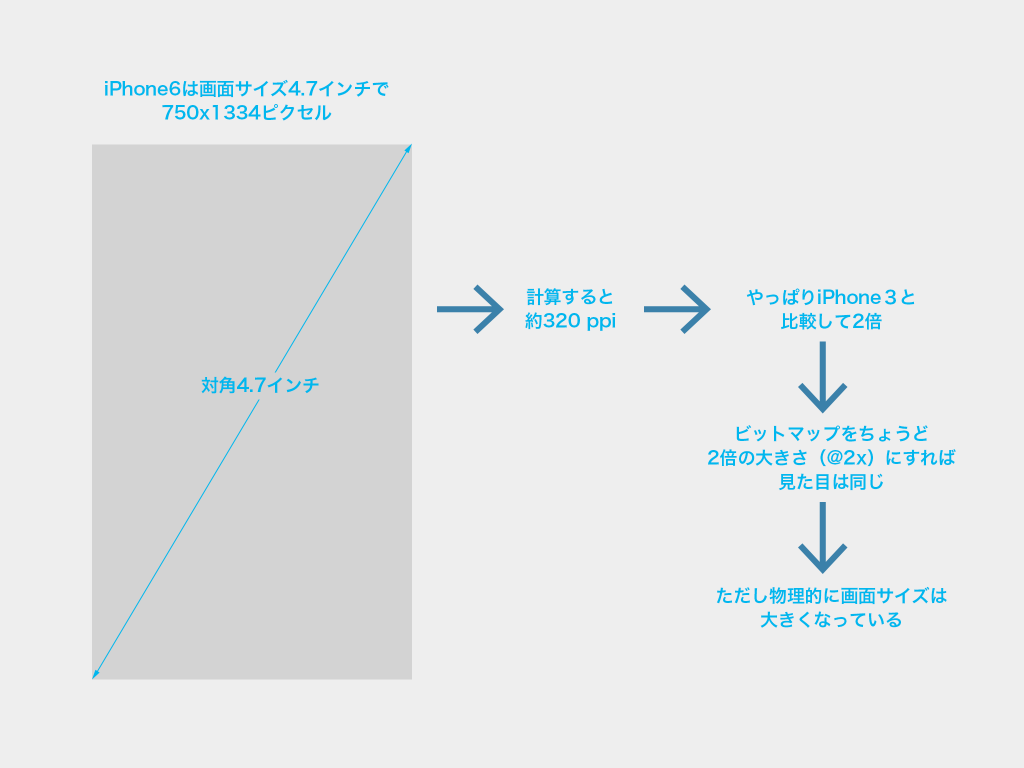
今回発表されたiPhone 6も基本的には同じです。画面サイズは4.7インチ、画素数は750x1,334と大きくなってはいますが、画面解像度は同じく326 ppiなので、今まで通り@2xのグラフィックで対応できます。ただし、物理的なサイズはもちろん大きくなっているので個々のアイコンなどのサイズが変わらないため、グラフィック間のスペースは開いてしまいます。だからこそホーム画面でアプリアイコンサイズを拡大する機能がついたのだと思います。  しかし問題はiPhone 6 Plusです。こちらは画面サイズは5.5インチで、画素数は1,080×1,920ピクセルです。いわゆるフルHDサイズですね。画面解像度を計算すると401 ppiになります。このまま@2xのパーツを使うとより高精細のためにアイコンがとても小さくなってしまいます。そこでAppleは@3xという3倍サイズを用意することにしました。しかしながら3倍で見た目を同じにするなら本当は160×3=480 ppiが必要になり、フルHDの画素数で480 ppiを得るとなると7インチのサイズになってしまいます。そこで、今回、内部プログラム的には1,242×2,208ピクセルあるものとして計算し、表示する時に縮小してフルHDサイズにすることになっています。5.5インチでそのピクセル数の液晶、作って作れないことはなかったかもしれませんが、コスト的なこともあったんじゃないでしょうか。
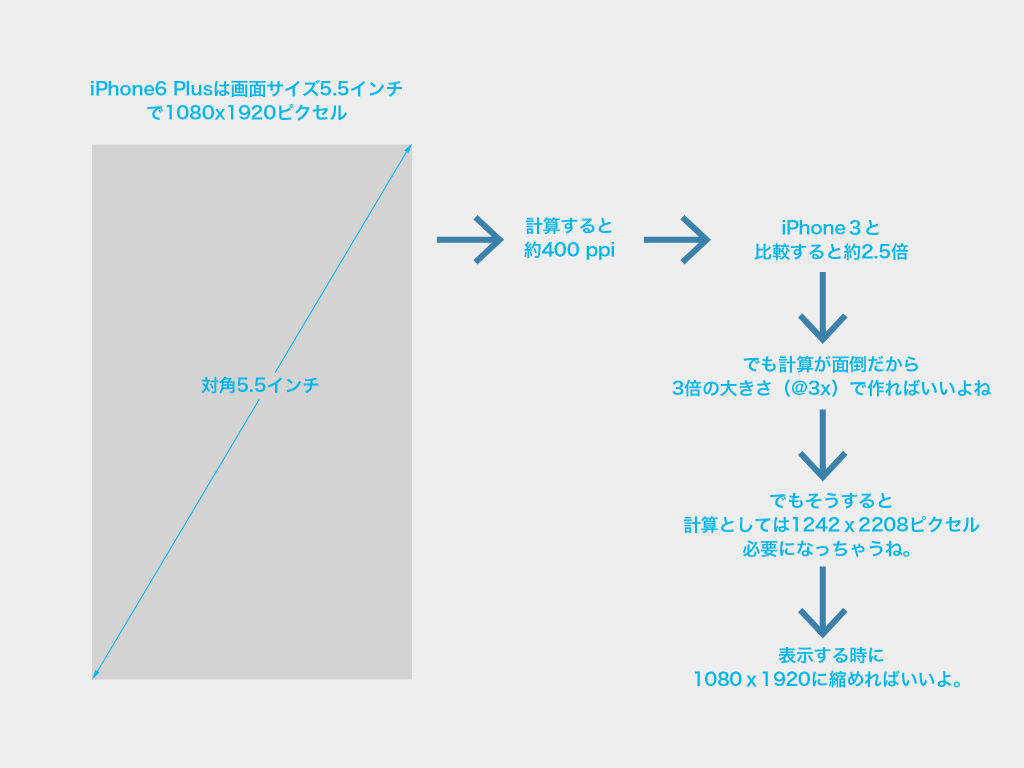
しかし問題はiPhone 6 Plusです。こちらは画面サイズは5.5インチで、画素数は1,080×1,920ピクセルです。いわゆるフルHDサイズですね。画面解像度を計算すると401 ppiになります。このまま@2xのパーツを使うとより高精細のためにアイコンがとても小さくなってしまいます。そこでAppleは@3xという3倍サイズを用意することにしました。しかしながら3倍で見た目を同じにするなら本当は160×3=480 ppiが必要になり、フルHDの画素数で480 ppiを得るとなると7インチのサイズになってしまいます。そこで、今回、内部プログラム的には1,242×2,208ピクセルあるものとして計算し、表示する時に縮小してフルHDサイズにすることになっています。5.5インチでそのピクセル数の液晶、作って作れないことはなかったかもしれませんが、コスト的なこともあったんじゃないでしょうか。  なので今回、UIデザインとしてはiPhone 6については従前どおり、ただし画面の大きさは拡大しているので相対レイアウト必須となり、iPhone 6 Plusではスケッチは実ピクセルの1,242×2,208ピクセルで描いて、パーツの書き出しは@3xにする必要になりました(表示時には縮小されて表示されることも念頭に)。 Androidでは以前よりこうしたいろいろな大きさのディスプレイに対応することが必須だったのですが、iOSでももしiPhone 4から6 Plusまでサポートするのであればこうした配慮が必要になったというわけですね。
なので今回、UIデザインとしてはiPhone 6については従前どおり、ただし画面の大きさは拡大しているので相対レイアウト必須となり、iPhone 6 Plusではスケッチは実ピクセルの1,242×2,208ピクセルで描いて、パーツの書き出しは@3xにする必要になりました(表示時には縮小されて表示されることも念頭に)。 Androidでは以前よりこうしたいろいろな大きさのディスプレイに対応することが必須だったのですが、iOSでももしiPhone 4から6 Plusまでサポートするのであればこうした配慮が必要になったというわけですね。