「文章」というのはスマホであっても最も重要なコンテンツのひとつではないかと思います。ニュースリーダー、電子ブック、メールなど、文章が主なコンテンツのアプリケーションでは特に「テキストの読みやすさ」というのがアプリの評価を左右するといってもいいかもしれません。文章の読みやすさは、文字の大きさももちろんですが、1行当たりの文字数に大きく影響されます。文字数が少なすぎれば、折り返しが多くて読みにくく、逆に多すぎれば目が1行を追う距離が長すぎて疲れてしまうからです。
従来の紙の印刷物では、1行当たりの文字数は最低で10文字、長くて25文字程度が読みやすいとされています。実際、多くの出版物では1行当たり23文字から27文字程度のものが多いようです。モバイル端末のディスプレイであっても基本的には印刷物と同じですから、1行当たりの文字数は同じようなルールにしたがって最低でも10文字、長くても27文字程度に収めるのがいいと思います。
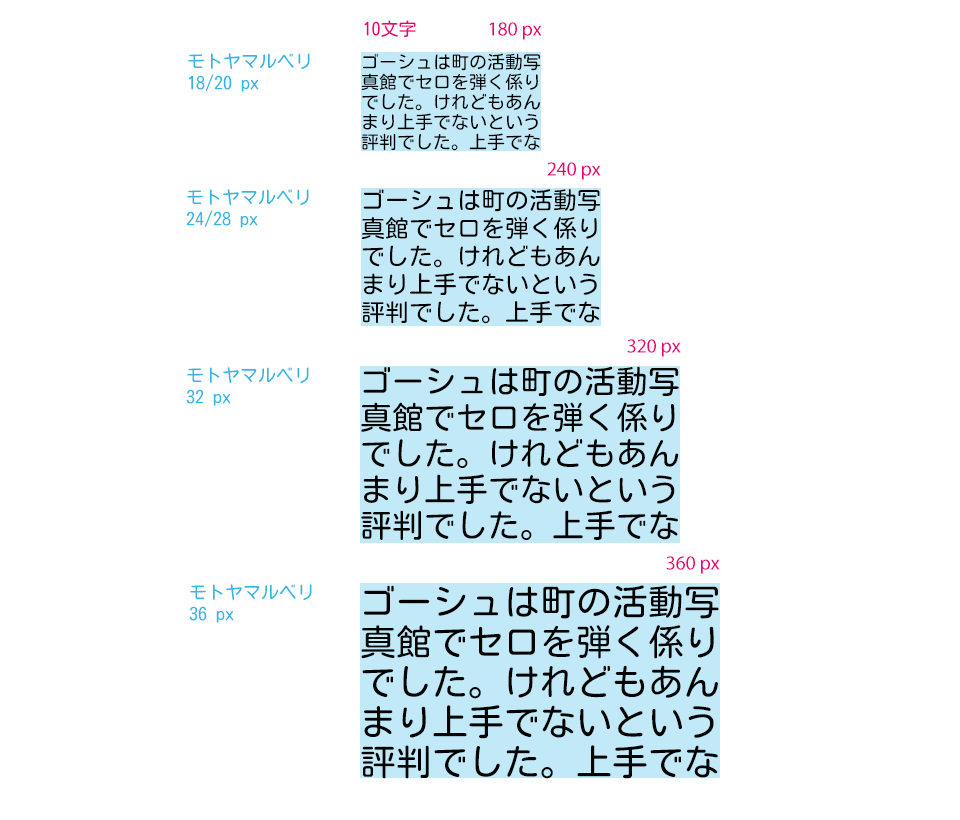
下のサンプルは、Androidデバイスの日本語標準フォント(4.0以降)、モトヤマルベリで1行10文字を表示した場合の横幅のサイズです。Android端末の標準フォントサイズは14spなので、HDサイズ(720x1,280)のxhdpi解像度の端末では28pxになります。HD端末ではもう少し文字のサイズを小さくしても24pxは必要なので、最低でも横幅は240px必要かと思います。それ以上狭い幅で文字を組むのは避けた方がいいでしょう。
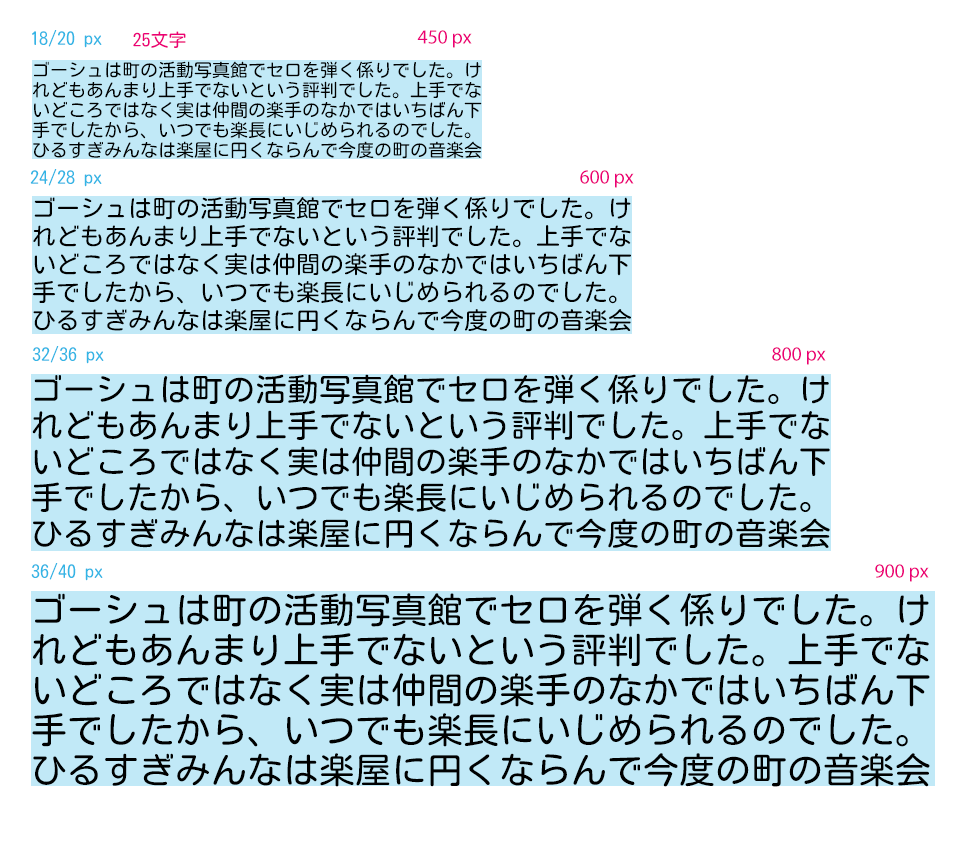
下の図は今度は1行に25文字を配した場合のサンプルです。HD端末の横幅は720pxですから、ちょうど14spの文字サイズで25文字程度表示すればいいということがわかります。縦サイズでは画面幅いっぱいでいい、ということですね。ただ、横向きの画面や、タブレットでは画面幅いっぱいにしてしまうと長すぎる場合がありますので、もし読みやすさを考慮するのであれば調整が必要です。
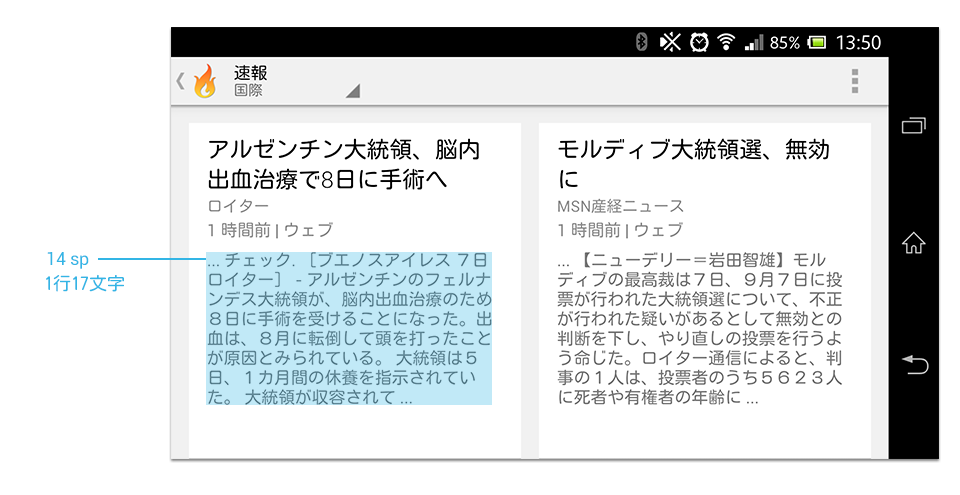
下はGoogleの「カレント」アプリでのニュースの表示です。ちょうど本文の文字サイズは14spで、1行当たりの文字数は21文字となっています。この程度であれば十分可読性が担保されていると思います。しかし、印刷物と比較するとアプリの日本語組版は禁則処理が気になりますね。
下はランドスケープ(横位置)での表示です。そのまま1段組みにするのではなく、2段組にレイアウトを切り替えています。1行の文字数は17文字と多少少なくなってはいますが、まだ許容範囲です。このようにモバイルアプリでは、印刷物とは違って、端末の位置や大きさでコンテンツが動的に変化するのが特徴です。どんな場合であってもある程度の可読性が確保されるようにデザインを調整することが必要です。